Plotting an expression
To plot an expression, simply type it in the Input field, and press the Plot button. The color of the expression is generated randomly.

To plot an expression, simply type it in the Input field, and press the Plot button. The color of the expression is generated randomly.

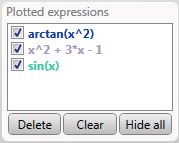
Once you plot an expression, it will appear in the Plotted expressions list.

From here, you can hide and unhide expressions, delete them from the list, and empty the list using the Clear button.
You can navigate using the navigation buttons from the top right corner, or the arrow keys on the keyboard. The center button resets the canvas to the original position.

In the bottom right corner, you can see the zoom controls. You can also zoom using the mouse wheel, or the + and - keys.

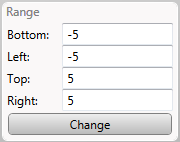
For a better control of the region you want to be drawn, you can type values (or expressions) in the Range area.